Einleitung
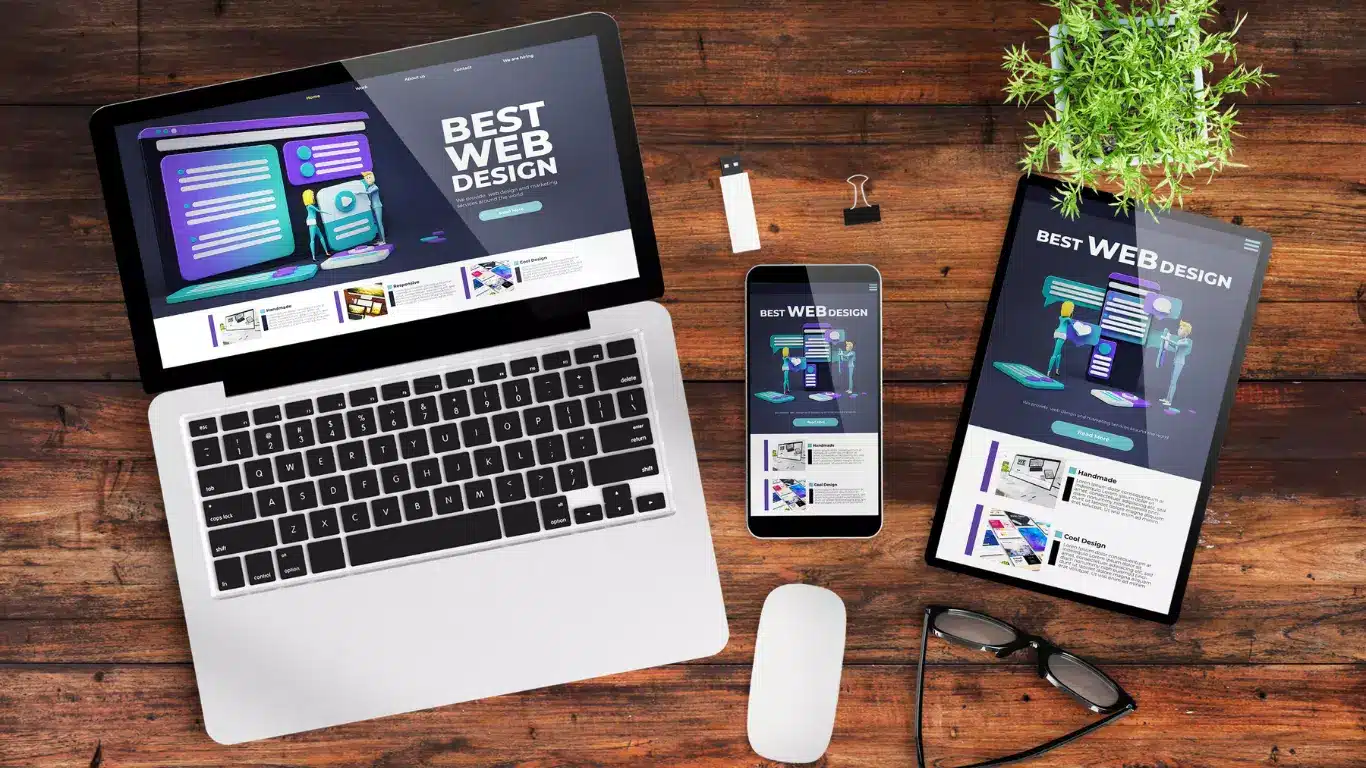
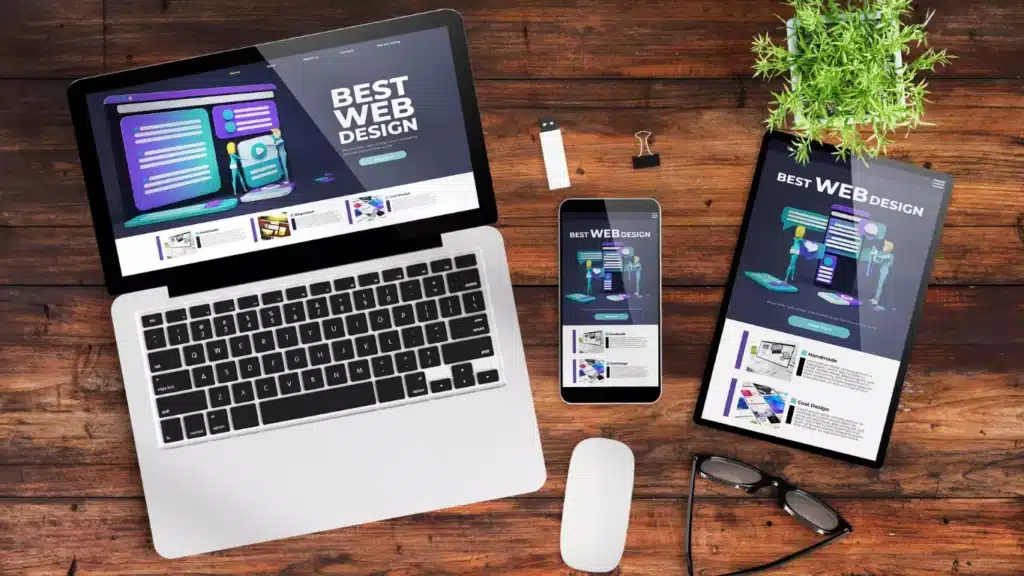
Die heutige digitale Landschaft wird von einer Vielzahl von Geräten dominiert, darunter Smartphones, Tablets, Laptops und Desktop-Computer. In dieser vielfältigen Umgebung ist es entscheidend, dass Webseiten nahtlos auf verschiedenen Bildschirmgrößen und Gerätetypen funktionieren. Hier kommt das Konzept des „Responsive Webdesigns“ ins Spiel. In diesem Blogbeitrag werden wir uns eingehend mit der Bedeutung von Responsive Webdesign für eine optimale Nutzererfahrung befassen und warum es für jeden Webdesigner unverzichtbar ist.
Was ist Responsive Webdesign?
Responsive Webdesign bezieht sich auf die Gestaltung und Entwicklung von Webseiten, die sich automatisch an die Bildschirmgröße und die Anforderungen des jeweiligen Geräts anpassen. Egal, ob der Besucher auf einem Smartphone, Tablet oder Desktop-Computer surft, eine responsiv gestaltete Webseite passt sich nahtlos an die Gegebenheiten an und bietet eine konsistente Benutzererfahrung.

Die steigende Bedeutung von Mobilgeräten:
Mit der zunehmenden Verbreitung von Mobilgeräten wie Smartphones und Tablets hat sich das Nutzungsverhalten drastisch verändert. Laut Statistiken greifen mittlerweile mehr Nutzer über mobile Geräte auf das Internet zu als über Desktop-Computer. Eine Webseite, die auf diesen Geräten nicht optimal angezeigt wird, riskiert nicht nur eine schlechte Nutzererfahrung, sondern auch eine höhere Absprungrate.
Vorteile für die Nutzererfahrung:
- Konsistenz: Responsive Webdesign gewährleistet eine konsistente Darstellung und Benutzererfahrung auf verschiedenen Geräten. Nutzer können sich darauf verlassen, dass die Webseite immer gut aussieht und einfach zu bedienen ist.
- Benutzerfreundlichkeit: Eine responsive Webseite ist leicht zu navigieren, ohne horizontales Scrollen oder Zoomen. Dies verbessert die Benutzerfreundlichkeit erheblich.
- Bessere Lesbarkeit: Texte und Bilder passen sich an die Bildschirmgröße an, was die Lesbarkeit erhöht und die Notwendigkeit des Vergrößerns minimiert.
- Schnelle Ladezeiten: Responsives Design erfordert weniger Datenübertragung und führt zu schnelleren Ladezeiten, insbesondere auf langsamen Netzwerken.
Einfluss auf die Suchmaschinenoptimierung (SEO):
Google und andere Suchmaschinen bevorzugen responsive Webseiten bei der Vergabe von Suchmaschinenrankings. Warum? Weil responsive Webseiten eine positive Nutzererfahrung bieten, was ein zentrales Kriterium für Suchmaschinen ist. Eine mobile-freundliche Webseite kann daher zu besseren Suchmaschinenplatzierungen führen.
Tipps für die Umsetzung von Responsive Design:
- Mobile-First-Ansatz: Beginne mit dem Design für mobile Geräte und erweitere es dann für größere Bildschirme.
- Flexible Raster und Bilder: Verwende flexible Rasterlayouts und Bilder, die sich je nach Bildschirmgröße anpassen.
- Media Queries: Nutze CSS Media Queries, um das Erscheinungsbild der Seite auf verschiedene Bildschirmgrößen anzupassen.
- Touch-freundliche Elemente: Vergrößere Schaltflächen und Links, um eine einfache Touch-Bedienung auf Mobilgeräten zu ermöglichen.
- Ladezeiten optimieren: Reduziere unnötige Ressourcen und optimiere Bilder, um schnelle Ladezeiten sicherzustellen.
Fallbeispiele erfolgreicher responsiver Webseiten:
- BBC News: Die Nachrichten-Webseite passt sich nahtlos an die Bildschirmgröße an und bietet eine übersichtliche Benutzererfahrung.
- Airbnb: Die Airbnb-Webseite bietet eine optimale Darstellung auf allen Geräten, was besonders wichtig für Reisende ist.
- Apple: Apples Webseite passt sich perfekt an die Bildschirmgrößen an und unterstreicht die Ästhetik der Marke.
Schlussgedanken:
In einer Welt, in der Nutzer auf vielfältige Weise auf Webinhalte zugreifen, ist Responsive Webdesign nicht nur wünschenswert, sondern unerlässlich. Ein Webdesigner, der die Prinzipien des responsiven Designs beherrscht, kann sicherstellen, dass seine Webseiten auf allen Geräten und Bildschirmgrößen eine herausragende Leistung erbringen. Von einer verbesserten Nutzererfahrung über eine höhere SEO-Rankingchance bis hin zu einer breiteren Reichweite – die Vorteile des Responsive Webdesigns sind nicht zu übersehen. Es ist eine Investition in die Zukunft, die sich in Form zufriedener Besucher und erfolgreicher Online-Präsenz auszahlt.